Apr 04, 2019 tags: | visualisation | js |
Vector Transformation Visualization Tool (vtvt) — another demo
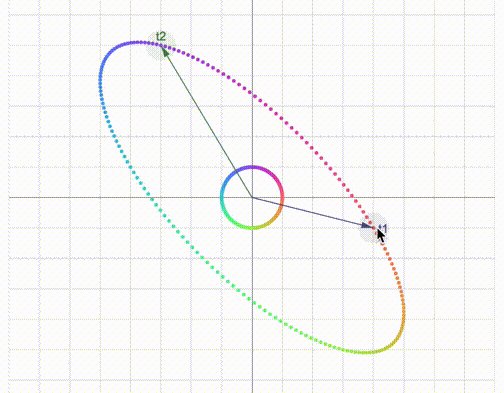
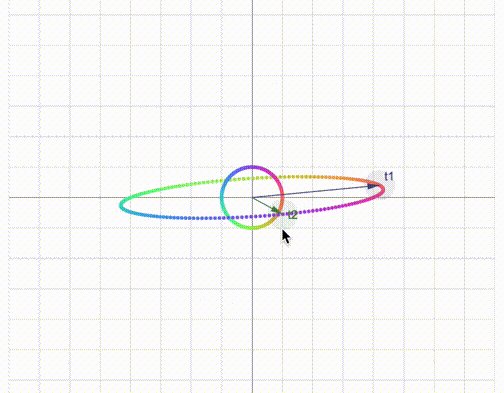
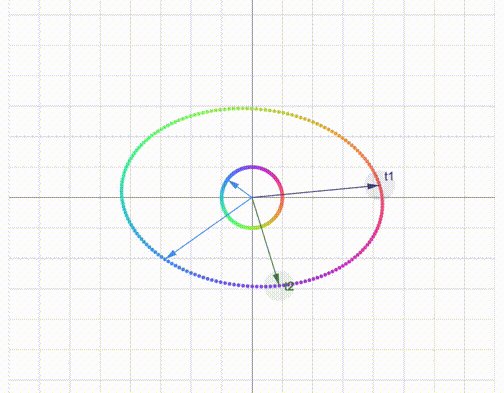
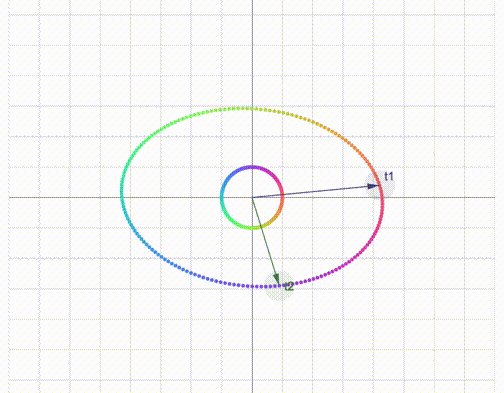
This demo visualizes numerical solutions of the pendulum equation by 3blue1brown (14:28).
Instructions:
Position the starting point in the phase space (angle θ, angular velocity θ′) by dragging it. The starting pendulum position (L sin θ, -L cos θ) will be adjusted automatically based on the position in the phase space. Click “animate” to see the solution (2,000 iterations). Please note the current version of vtvt doesn’t disable the animation control button while an animation sequence is being played, so it’s best not to press the button again until the current animation sequence is over.
The iteration step is 0.005 by default, and can be adjusted in your browser’s console by changing variable step. The length of the pendulum and the dampening coefficient can be changed with the sliders underneath the canvas.
Please note this demo may run a bit “heavy” on older mobile devices.
Suggested post:
Vector Transformation Visualization Tool (vtvt) — an online demo